
Садржај
- Шта је компонента навигационе архитектуре?
- Додавање уређивача навигације у Андроид Студио
- Зависности пројекта: Фрагмент навигације и корисничко сучеље
- Погледајте визуелни преглед навигације ваше апликације
- Популација графикона за навигацију: Додавање одредишта
- Ажурирање изгледа вашег фрагмента
- Фрагмент_фирст.кмл
- Фрагмент_сецонд.кмл
- Фрагмент_тхирд.кмл
- Повезивање одредишта са радњама
- Хостинг Навигацијски графикон
- Покретање пријелаза помоћу НавЦонтроллер-а
- Додавање додатне навигације
- Израда прилагођених анимација прелаза
- Окончање

Током И / О конференције за 2018. годину, Гоогле је најавио нови приступ у развоју Андроид апликација.
Гоогле-ова службена препорука је да креирате једну активност која служи као главна тачка уноса ваше апликације, а остатак садржаја ваше апликације испоручите као фрагменте.
Иако помисао на жонглирање свих тих различитих фрагментација трансакција и животних циклуса може звучати као ноћна мора, на И / О 2018. Гоогле је такође лансирао компоненту Навигационе архитектуре која је осмишљена да вам помогне да усвојите овакву јединствену структуру активности.
У овом чланку показаћемо вам како да додате компоненту за навигацију у свој пројекат и како помоћу ње можете брзо и лако да креирате апликацију са више фрагмената са једном активношћу, уз малу помоћ новог навигацијског уређивача Андроид Студио. Након што створите и повежете своје фрагменте, побољшаћемо Андроидове стандардне прелазе фрагмената помоћу навигационе компоненте и уређивача како бисмо креирали низ потпуно прилагодљивих прелазних анимација.
Шта је компонента навигационе архитектуре?
Део Андроид ЈетПацк-а, компонента навигационе архитектуре помаже вам да визуализујете различите руте кроз своју апликацију и поједностављује процес примене тих рута, посебно када је реч о управљању фрагментима.
Да бисте користили компоненту за навигацију, мораћете да креирате графикон за навигацију, који је КСМЛ датотека која описује како се активности и фрагменти ваше апликације односе међусобно.
Навигацијски графикон се састоји од:
- Одредишта: Појединачни екрани до којих корисник може навигирати
- Радње: Руте које корисник може упутити између одредишта ваше апликације
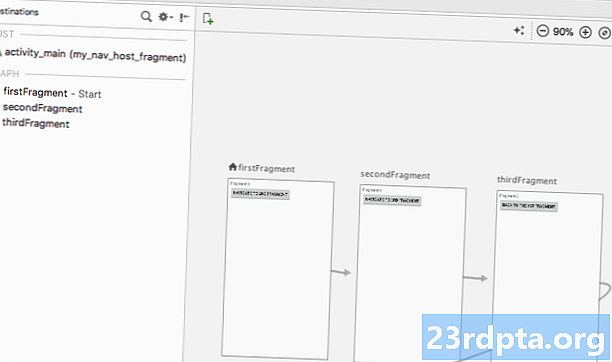
Можете да видите визуелни приказ навигационог графикона вашег пројекта у Навигационом уређивачу Андроид Студио. Испод ћете пронаћи графикон за навигацију који се састоји од три одредишта и три радње, како је приказано у Навигацијском уређивачу.

Навигациона компонента дизајнирана је да вам помогне да имплементирате нову препоручену структуру Гоогле-а, где једна активност „домаћин“ навигациони графикон, а све ваше дестинације су имплементиране у фрагменте. У овом ћемо чланку слиједити овај препоручени приступ и креирати апликацију која се састоји од МаинАцтивити и три одредишта фрагмента.
Међутим, компонента за навигацију није само за апликације које имају ову препоручену структуру. Пројекат може имати више навигацијских графикона, а фрагменте и активности можете користити као одредишта унутар тих навигацијских графикона. Ако мигрирате велики, зрели пројекат на компоненту Навигација, можда ћете лакше одвојити навигацијске токове ваше апликације у групе, где се свака група састоји од „главне“ активности, неких повезаних фрагмената и сопствене навигационе графиконе.
Додавање уређивача навигације у Андроид Студио
Да бисте максимално искористили компоненту за навигацију, Андроид Студио 3.2 Цанари и новије верзије имају нови Навигацијски уређивач.
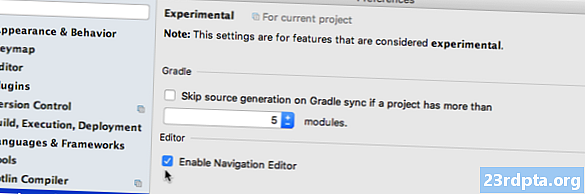
Да бисте омогућили овај едитор:
- Изаберите „Андроид Студио> Преференцес ...“ на траци менија Андроид Студио.
- У левом менију изаберите „Експериментално“.
- Ако већ није одабран, потврдите избор у пољу за потврду „Омогући уређивач навигације“.

- Кликните на „ОК“.
- Поново покрените Андроид Студио.
Зависности пројекта: Фрагмент навигације и корисничко сучеље
Креирајте нови пројекат са подешавањима по вашем избору, а затим отворите његову датотеку буилд.градле и додајте навигациони фрагмент и навигацију-уи као зависности пројекта:
зависности {имплементација филеТрее (дир: либс, укључују:) имплементација цом.андроид.суппорт:аппцомпат-в7:28.0.0 примена цом.андроид.суппорт.цонстраинт: ограничење-изглед: 1.1.3 // Додати следеће // имплементација "андроид.арцх.навигатион: навигатион-фрагмент: 1.0.0-алпха05" // Навигацијски УИ пружа приступ неким помоћним функцијама // имплементација "андроид.арцх.навигатион: навигатион-уи: 1.0.0-алпха05" цом .андроид.суппорт: суппорт-в4: 28.0.0 тестИмплементатион јунит: јунит: 4.12 андроидТестИмплементатион цом.андроид.суппорт.тест: руннер: 1.0.2 андроидТестИмплементатион цом.андроид.суппорт.тест.еспрессо: еспрессо-цоре: 3.0.2 }
Погледајте визуелни преглед навигације ваше апликације
Да бисте креирали навигациони графикон:
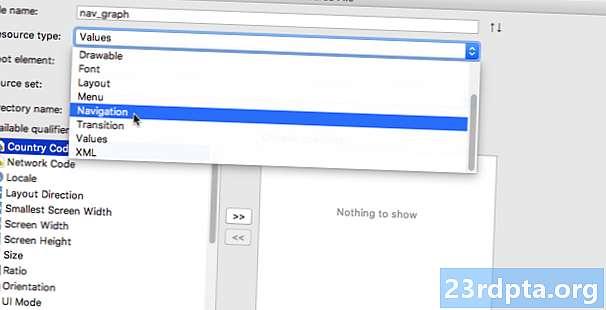
- Кликните контролним кликом на директоријум „рес“ вашег пројекта и изаберите „Ново> Андроид Ресоурце Дирецтори“.
- Отворите падајући избор „Врста ресурса“ и одаберите „навигација“.
- Изаберите „ОК“.
- Кликните контролним кликом на ваш нови директориј „рес / навигација“ и изаберите „Ново> Датотека ресурса за навигацију“.
- Отворите падајући избор „Врста ресурса“ и одаберите „Навигација“.

- Дајте име ове датотеке; Користим „нав_грапх“.
- Кликните на „ОК“.
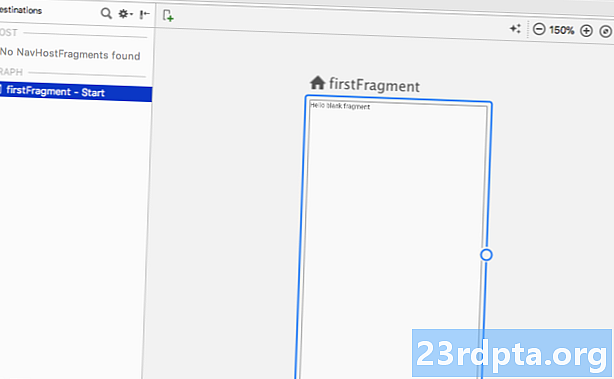
Отворите датотеку „рес / навигација / нав_грапх“ и Навигацијски уређивач ће се аутоматски покренути. Слично као уређивач изгледа, Навигацијски уређивач је подељен на картицама „Дизајн“ и „Текст“.
Ако одаберете картицу „Текст“, видећете следећи КСМЛ:
<? кмл версион = "1.0" енцодинг = "утф-8"?> // Навигација "је главни чвор сваког навигационог графикона //
Картица „Дизајн“ је место где можете да визуелно направите и измените навигацију за апликацију.
Навигацијски уређивач се састоји од: лево-десно, од:
- Листа одредишта: Овде су наведена сва одредишта која чине овај навигациони графикон, плус активност у којој се налази навигациони графикон.
- Графички уредник: Уређивач графикона пружа визуелни преглед свих одредишта графикона и радњи које их повезују.
- Едитор атрибута: Ако у уређивачу графикона изаберете одредиште или радњу, на плочи „Атрибути“ биће приказане информације о тренутно изабраној ставци.
Популација графикона за навигацију: Додавање одредишта
Наш навигацијски графикон тренутно је празан. Додајмо неке дестинације.
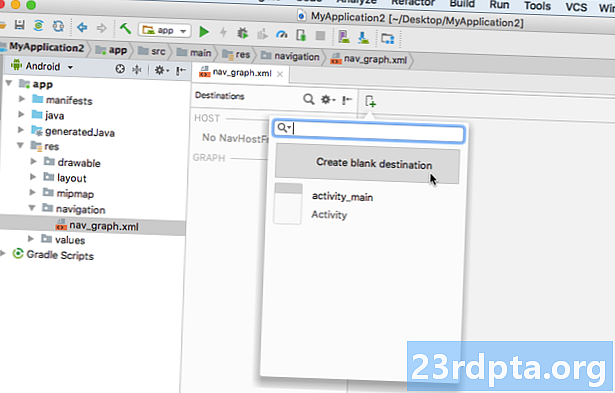
Можете додати Активности или фрагменте који већ постоје, али можете користити и навигациони графикон за брзо и лако креирање нових фрагмената:
- Кликните дугме „Нова дестинација“ и изаберите „Креирај празно одредиште“.

- У поље „Назив фрагмента“ унесите име класе вашег фрагмента; Користим „ФирстФрагмент“.
- Уверите се да је потврђен потврдни оквир „Цреате лаиоут КСМЛ“.
- Испуните поље „Фрагмент Лаиоут Наме“; Користим „фрагмент_фирст“.
- Кликните на „Финисх“.
Подкласа ФирстФрагмент и одговарајућа датотека ресурса изгледа фрагмент_фирст.кмл сада ће бити додана вашем пројекту. ФирстФрагмент ће се такође појавити као одредиште у навигацијском графикону.

Ако у навигацијском уређивачу изаберете ФирстФрагмент, онда ће панел „Атрибути“ приказати неке информације о овом одредишту, као што су назив његове класе и ИД који ћете користити да бисте одредиште одредили негде другде у вашем коду.
Исперите и поновите да бисте додали СецондФрагмент и ТхирдФрагмент вашем пројекту.
Пребаците се на картицу „Текст“ и видјет ћете да је КСМЛ ажуриран како би одражавао ове промјене.
Свака навигациона графика има почетно одредиште, а то је екран који се приказује када корисник покрене вашу апликацију. У горњем коду користимо ФирстФрагмент као почетно одредиште наше апликације. Ако се пребаците на картицу „Дизајн“, приметићете икону куће, која такође означава ФирстФрагмент као почетно одредиште графикона.
Ако желите да користите другачију почетну тачку, изаберите Активност или фрагмент о коме је реч, а затим на плочи „Атрибути“ изаберите „Постави одредиште“.

Алтернативно, ову промену можете извршити на нивоу кода:
Сада имамо своја одредишта, додајмо неке елементе корисничког интерфејса како би увек било јасно који фрагмент тренутно гледамо. Сваком фрагменту додаћу следеће: Ево кода за сваку датотеку ресурса изгледа: Следећи корак је повезивање наших дестинација акцијама. Акцију можете да креирате у Навигационом уређивачу помоћу једноставног превлачењаАжурирање изгледа вашег фрагмента
Фрагмент_фирст.кмл
Фрагмент_сецонд.кмл
Фрагмент_тхирд.кмл
Повезивање одредишта са радњама

Сада би требала постојати стрелица акције која повезује ФирстФрагмент са СецондФрагмент. Кликните да бисте одабрали ову стрелицу, а панел „Атрибути“ ће се ажурирати како би се приказале неке информације о овој акцији, укључујући њен системски додељени ИД.
Ова промена се такође одражава на КСМЛ Навигационог графикона:
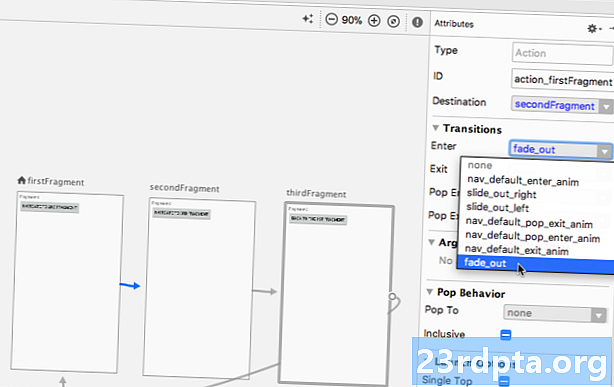
Исперите и поновите да бисте креирали акцију која повезује СецондФрагмент са ТхирдФрагмент и радњу која повезује ТхирдФрагмент са ФирстФрагмент. Навигацијски графикон омогућава визуелни приказ дестинација и радњи ваше апликације, али за позивање на ове радње потребан је додатни код. Након што створите навигациони графикон, морате да га угостите унутар активности додавањем НавХостФрагмент у датотеку изгледа те активности. Овај НавХостФрагмент пружа контејнер у коме се може кретати навигација и биће одговоран за замену фрагмената унутра и ван док корисник навигава око ваше апликације. Отворите датотеку „Ацтивити_маин.кмл“ вашег пројекта и додајте НавХостФрагмент. <? кмл версион = "1.0" енцодинг = "утф-8"?> // Направите фрагмент који ће деловати као НавХостФрагмент // У горњем коду, апликација: дефаултНавХост = "труе" дозвољава Навигацијском хосту да пресретне сваки пут када се притисне дугме "Бацк" система, тако да апликација увек поштује навигацију описану у вашој Навигационој графи. Затим морамо имплементирати НавЦонтроллер, нову компоненту која је одговорна за управљање процесом навигације у НавХостФрагменту. Да бисте се кретали до новог екрана, морате да преузмете НавЦонтроллер помоћу Навигатион.финдНавЦонтроллер, назовите навигатор () методу, а затим проследите било ИД одредишта до којег се крећете или радњу коју желите да позовете. На пример, призивам „ацтион_фирстФрагмент_то_сецондФрагмент“, који ће корисника превести из ФирстФрамента, у СецондФрагмент: НавЦонтроллер навЦонтроллер = Навигација.финдНавЦонтроллер (гетАцтивити (), Р.ид.ми_нав_хост_фрагмент); навЦонтроллер.навигате (Р.ид.ацтион_фирстФрагмент_то_сецондФрагмент); Корисник ће се пребацити на нови екран притиском на дугме, тако да такође морамо да имплементирамо ОнЦлицкЛистенер. Након увођења ових промена, ФирстФрагмент би требало да изгледа овако: импорт андроид.ос.Бундле; импорт андроид.суппорт.аннотатион.НонНулл; импорт андроид.суппорт.аннотатион.Нуллабле; импорт андроид.суппорт.в4.апп.Фрагмент; импорт андроид.виев.ЛаиоутИнфлатер; импорт андроид.виев.Виев; импорт андроид.виев.ВиевГроуп; импорт андроид.видгет.Буттон; импорт андроидк.навигатион.НавЦонтроллер; импорт андроидк.навигатион.Навигатион; јавна класа ФирстФрагмент проширује фрагмент {публиц ФирстФрагмент () {} @Оверриде јавну воид воид онЦреате (Бундле савеИнстанцеСтате) {супер.онЦреате (савеИнстанцеСтате); иф (гетАргументс ()! = нулл) {}} @Оверриде публиц Виев онЦреатеВиев (надувавање ЛаиоутИнфлатер, контејнер ВиевГроуп, Бундле савеИнстанцеСтате) {ретурн инфлатер.инфлате (Р.лаиоут.фрагмент_фирст, контејнер, фалсе); } @ Пребрисати јавну неважећу онВиевЦреате (приказ @НонНулл Виев, @Нуллабле Бундле савеИнстанцеСтате) {Дугме дугмета = (Дугме) виев.финдВиевБиИд (Р.ид.буттон); буттон.сетОнЦлицкЛистенер (нови Виев.ОнЦлицкЛистенер () {@Оверриде публиц воид онЦлицк (Виев в) {НавЦонтроллер навЦонтроллер = Навигација.финдНавЦонтроллер (гетАцтивити (), Р.ид.ми_нав_хост_фрагмент); навЦонтроллер.навигмент (први); }}); }} Затим отворите своју МаинАцтивити и додајте следеће: МаинАцтивити такође мора да примјени метод онФрагментИнтерацтион (), који омогућава комуникацију између фрагмента и активности. импорт андроид.суппорт.в7.апп.АппЦомпатАцтивити; импорт андроид.ос.Бундле; импорт андроид.нет.Ури; импорт андроид.виев.МенуИтем; импорт андроид.суппорт.десигн.видгет.НавигатионВиев; импорт андроид.суппорт.аннотатион.НонНулл; МаинАцтивити јавне класе проширује АппЦомпатАцтивити имплементира НавигатионВиев.ОнНавигатионИтемСелецтедЛистенер, СецондФрагмент.ОнФрагментИнтерацтионЛистенер {@Оверриде заштићен воид онЦреате (Бундле савеИнстанцеСтате) {супер.онЦреате (савеИнстанцеСтате); сетЦонтентВиев (Р.лаиоут.ацтивити_маин); } @Оверриде јавни боолеан онНавигатионИтемСелецтед (ставка @НонНулл МенуИтем) {ретурн фалсе; } @ Пребрисати јавну неважећу онФрагментИнтерацтион (Ури ури) {}} Да бисмо имплементирали остатак навигације наше апликације, само морамо копирати / залепити блок онВиевЦреате и направити неколико подешавања тако да референцирамо исправне видгете на дугмад и акције навигације. Отворите свој СецондФрагмент и додајте следеће: @Оверриде публиц воид онВиевЦреате (@НонНулл Виев виев, @Нуллабле Бундле савеИнстанцеСтате) {Дугме дугме = (Дугме) виев.финдВиевБиИд (Р.ид.буттон2); буттон.сетОнЦлицкЛистенер (нови Виев.ОнЦлицкЛистенер () {@Оверриде публиц воид онЦлицк (Виев в) {НавЦонтроллер навЦонтроллер = Навигација.финдНавЦонтроллер (гетАцтивити (), Р.ид.ми_нав_хост_фрагмент); навЦонтроллер.навигмент (фр. фр. }}); } Затим ажурирајте блок ОнВиевЦреате ТхирдФрагмент: @Оверриде публиц воид онВиевЦреате (@НонНулл Виев виев, @Нуллабле Бундле савеИнстанцеСтате) {Дугме дугме = (Дугме) виев.финдВиевБиИд (Р.ид.буттон3); буттон.сетОнЦлицкЛистенер (нови Виев.ОнЦлицкЛистенер () {@Оверриде публиц воид онЦлицк (Виев в) {НавЦонтроллер навЦонтроллер = Навигација.финдНавЦонтроллер (гетАцтивити (), Р.ид.ми_нав_хост_фрагмент); навЦонтроллер.навигмент (фр. фр. фр. }}); } На крају, не заборавите да додате ТхирдФрагмент.ОнФрагментИнтерацтионЛистенер интерфејс у своју МаинАцтивити: МаинАцтивити јавне класе проширује АппЦомпатАцтивити имплементира НавигатионВиев.ОнНавигатионИтемСелецтедЛистенер, СецондФрагмент.ОнФрагментИнтерацтионЛистенер, ТхирдФрагмент.ОнФрагментИнтерацтионЛистенер { Покрените овај пројекат на Андроид уређају или Андроид виртуелном уређају (АВД) и тестирајте навигацију. Требали бисте бити у могућности да се крећете између сва три фрагмента кликом на различите тастере. У овом тренутку корисник се може кретати око ваше апликације, али прелазак између сваког фрагмента је прилично нагли. У овом завршном одељку користићемо навигациону компоненту да додамо различиту анимацију сваком прелазу, тако да се они одвијају равномерније. Свака анимација коју желите да користите мора бити дефинисана у сопственој датотеци ресурса анимације, у директоријуму „рес / аним“. Ако ваш пројекат већ не садржи директоријум „рес / аним“, мораћете да креирате један: Започнимо дефинисањем избледеле анимације: Поновите горе наведене кораке за креирање друге датотеке ресурса за анимацију, под називом „слиде_оут_лефт“, а затим додајте следеће: Направите трећу датотеку под називом „слиде_оут_ригхт“ и додајте следеће: Сада можете доделити ове анимације својим радњама помоћу Навигационог уређивача.Да бисте репродуковали анимирану анимацију кад год корисник пређе из ФирстФрагмент-а у СецондФрагмент: Хостинг Навигацијски графикон
Покретање пријелаза помоћу НавЦонтроллер-а
Додавање додатне навигације
Израда прилагођених анимација прелаза

Ако пређете на картицу „Дизајн“, видећете да је та анимација додата у „ацтион_фирстФрагмент_то_сецондФрагмент“.
Покрените ажурирани пројекат на Андроид уређају или АВД-у. Сада бисте требали наићи на ефект изблиједјења кад год прелазите из ФирстФрамента до СецондФрагмент. Ако поново погледате плочу „Атрибути“, видећете да „Ентер“ није једини део транзиције на који можете да примените анимацију. Такође можете бирати између: Покушајте експериментисати применом различитих анимација на различите делове транзиције. Такође можете да преузмете комплетан пројекат са ГитХуб-а. У овом смо чланку погледали како можете користити компоненту Навигациона архитектура за креирање апликације с једном фракцијом с више фрагмената, заједно са прилагођеним анимацијама пријелаза. Да ли вас је компонента Навигација уверила да мигрирате своје пројекте у ову врсту апликације? Јавите нам у коментарима испод!Окончање


