
Садржај
- Како уградити ИоуТубе видео снимке у Андроид апликацију
- Дохваћање ИД-а ИоуТубе видео снимка
- Набавите отисак прста СХА-1 вашег пројекта
- Региструјте се на Гоогле АПИ конзоли
- Преузмите ИоуТубе Андроид Плаиер АПИ
- Ажурирајте свој манифест
- Израда изгледа ИоуТубе Плаиер-а
- Примена ИоуТубе Плаиер-а
- 1. Проширите ИоуТубеБасеАцтивити
- 2. Иницијализирајте ИоуТубе Плаиер
- 3. Примените онИнитиализатионСуццесс и онИнитиализатионФаилуре
- Репродукција ИоуТубе видеа: Довршени код
- Тестирање АПИ-ја за ИоуТубе Плаиер ИоуТубе
- Прикажите садржај Даилимотион у ВебВиеву
- Набавите ИД видеозаписа Даилимотион
- Додавање Даилимотион СДК-а
- Тражење приступа Интернету
- Додавање Даилимотион-овог ПлаиерВебВиев виџета
- Конфигурише наш Даилимотион ПлаиерВебВиев
- Уметање Вимео видео записа
- Ажурирање манифеста
- Додавање ВебВиев у наше корисничко сучеље
- Одаберите свој видео
- Приказивање веб странице у Андроид апликацији
- Тестирање ваше Вимео апликације
- Окончање

Једном када је МедиаЦонтроллер видљив на екрану, можете репродуковати, паузирати, премотавати уназад и унапред премотавати видео записе и скакати до било које тачке у клипу повлачењем траке напредка компаније МедиаЦонтроллер.
Како уградити ИоуТубе видео снимке у Андроид апликацију
Уметање видео датотеке у вашу апликацију је одличан начин да се осигура да је видео увек доступан, без обзира на Интернет везу уређаја. Међутим, уметање више великих видео записа високе резолуције у вашу апликацију такође је одличан начин за повећање величине вашег АПК-а!
Ако вам је забринута величина АПК-а или ваша апликација укључује видео снимке који су додали додатака, можда ћете желети да те видео записе објавите на мрежи и потом их преносите кроз апликацију током извођења.
Када је у питању објављивање видео записа на мрежи, постоји једна веб локација која вам одмах пада на памет, па ћу вам у овом одељку показати како да уградите било који ИоуТубе видео у вашој апликацији помоћу ИоуТубе библиотеке АПИ-ја за Андроид Плаиер.
Дохваћање ИД-а ИоуТубе видео снимка
Да бисте започели, морате да одлучите који ИоуТубе видео желите да прикажете, а затим потражите његов јединствени ИД видео записа.
Можете да користите било који ИоуТубе видео, али ја се одлучујем за „Омиљену технику 2018.“ Учитајте изабрани видео и погледајте његов УРЛ у адресној траци прегледача, на пример, УРЛ за видео је:
иоутубе.цом/ватцх?в=хЈЛБцВиаКс8К
ИД је део УРЛ-а који јединствено идентификује овај видео, а то је низ знакова на крају УРЛ-а (у основи, све после симбола „=“). ИД видео записа за видео је:
хЈЛБцВиаКс8К
Запишите ИД свог видеа јер ћемо га касније користити.
Набавите отисак прста СХА-1 вашег пројекта
Да бисте приступили АПИ-ју ИоуТубе Андроид Плаиер-а, мораћете да генеришете АПИ кључ са Андроид ограничењима. Ово укључује повезивање АПИ кључа са јединственим називом пакета и отиском прстена сертификата (СХА-1).
Можете да преузмете отисак прста СХА-1 вашег пројекта, путем Градле конзоле:
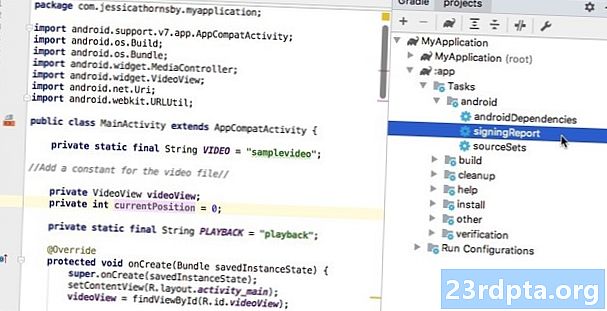
- Изаберите картицу Градле на десној страни прозора Андроид Студио.
- Изаберите модул „апликација“, а затим „Задаци> Андроид> потписивање извештаја“.

- Отворите картицу Градле конзоле која се појављује у доњем десном углу екрана.
- Конзола Градле ће се аутоматски отворити. У овом прозору пронађите вредност СХА-1 и запишите је.
Користимо отисак потврде за отклањање грешака, који је погодан само за тестирање апликације. Пре објављивања апликације увек бисте требали да генеришете нови кључ АПИ-ја на основу сертификата о пуштању апликације.
Региструјте се на Гоогле АПИ конзоли
Пре него што можете да користите ИоуТубе Андроид Плаиер АПИ, морате да региструјете апликацију на Гоогле АПИ конзоли:
- Пређите на конзолу АПИ-ја.
У заглављу одаберите име вашег тренутног пројекта (где се курсор налази на следећој слици).

- У следећем прозору изаберите „Нови пројекат“.
- Дајте пројекту пројекту и кликните „Цреате“.
- У левом менију изаберите „Веродостојности“.
- Кликните плави тастер „Креирај акредитиве“ и кликните „АПИ кључ“.
- Ваш АПИ кључ ће се сада појавити у искачућем прозору, који укључује промпт за ограничавање овог АПИ кључа. Ограничени тастери су сигурнији, па уколико изричито не захтевате неограничени АПИ кључ, изаберите „Ограничи кључ“.
- На следећем екрану доделите АПИ кључу карактеристично име.
- Изаберите радио дугме „Андроид апликације“.
- Кликните на „Додај име пакета и отисак прста.“
- Копирајте / залепите отисак прста СХА-1 вашег пројекта у следећи одељак, а затим унесите назив пакета вашег пројекта (који се појављује на врху сваке датотеке Јава класе и у Манифесту вашег пројекта).
- Када сте задовољни подацима које сте унели, кликните на „Сачувај“.
Преузмите ИоуТубе Андроид Плаиер АПИ
Затим ћете морати да преузмете ИоуТубе библиотеку АПИ-ја за Андроид Плаиер. Када користите ову библиотеку, препоручује се да омогућите ПроГуард како би вам АПК био што лакши.
Да бисте додали ИоуТубе библиотеку у свој пројекат:
- Идите на веб локацију ИоуТубе Андроид Плаиер и преузмите најновију верзију.
- Распакујте следећи зип датотеку.
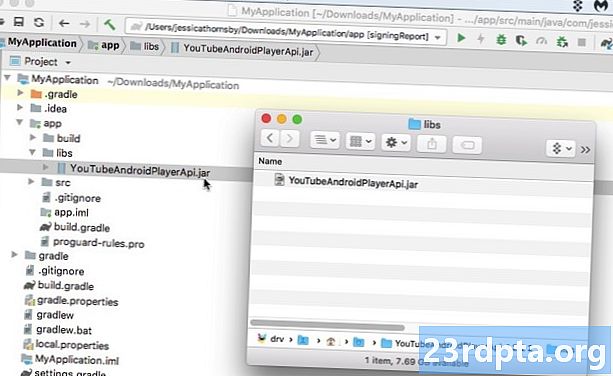
- Отворите новоотпаковану фасциклу и идите на њену подмапу „либс“ - она треба да садржи датотеку „ИоуТубеАндроидПлаиерАпи.јар“.
- У Андроид студију пребаците се на приказ "Пројецт".
- Да бисте осигурали да ИоуТубе библиотека буде укључена у вашу стазу за прављење, мораћете да увезете .јар у „
/ либс “директоријум. Отворите директоријум „апп / либс“ вашег пројекта, а затим повуците и спустите .јар на своје место.

- Отворите датотеку буилд.градле и додајте ИоуТубе библиотеку као зависност од пројекта:
зависности {имплементација филеТрее (дир: либс, укључују:) имплементација цом.андроид.суппорт:аппцомпат-в7:28.0.0 имплементација цом.андроид.суппорт:десигн:28.0.0 имплементација цом.андроид.суппорт.цонстраинт: цонстраинт-лаиоут : 1.1.3 тестИмплементатион јунит: јунит: 4.12 андроидТестИмплементатион цом.андроид.суппорт.тест: руннер: 1.0.2 // Додати следеће // имплементационе датотеке (либс / ИоуТубеАндроидПлаиерАпи.јар)}
- Када се то од вас затражи, синхронизујте своје датотеке Градле.
Ажурирајте свој манифест
Ако ће се ваша апликација приказати било који мрежног видео садржаја, тада ће му бити потребан приступ Интернету.
Отворите свој манифест пројекта и додајте дозволу за Интернет:
Да бих кориснику укусио то кинематографско, широкозаслонско искуство, такође постављам МаинАцтивити за покретање у пејзажном режиму:
Израда изгледа ИоуТубе Плаиер-а
ИоуТубе видео можете приказати користећи:
- ИоуТубеПлаиерВиев. Ако желите да користите ИоуТубеПлаиерВиев у свом изгледу, мораћете да проширите ИоуТубеБасеАцтивити у одговарајућој класи активности тог распореда.
- ИоуТубеПлаиерФрагмент. Ово је фрагмент који садржи ИоуТубеПлаиерВиев. Ако одлучите да имплементирате ИоуТубеПлаиерФрагмент, онда ви неће морају се проширити са ИоуТубеБасеАцтивити.
Користићу ИоуТубеПлаиерВиев, па отворите датотеку „Ацтивити_маин.кмл“ вашег пројекта и додајте ИоуТубеПлаиерВиев виџет:
Примена ИоуТубе Плаиер-а
Затим отворите своју МаинАцтивити и извршите следеће задатке:
1. Проширите ИоуТубеБасеАцтивити
Будући да у свом изгледу користимо ИоуТубеПлаиерВиев, морамо да проширимо ИоуТубеБасеАцтивити:
МаинАцтивити јавне класе проширује ИоуТубеБасеАцтивити {
2. Иницијализирајте ИоуТубе Плаиер
Инициализирамо ИоуТубе Плаиер тако што позивамо Инитиализе () и просљеђујемо АПИ кључ који смо креирали раније:
ИоуТубеПлаиерВиев иоуТубеПлаиерВиев = (ИоуТубеПлаиерВиев) финдВиевБиИд (Р.ид.ИоуТубеПлаиер); иоуТубеПлаиерВиев.инитиализе (ИОУР_АПИ_КЕИ, нови ИоуТубеПлаиер.ОнИнитиализедЛистенер () {
3. Примените онИнитиализатионСуццесс и онИнитиализатионФаилуре
На крају, морамо одредити како наша апликација треба да реагује, у зависности да ли је иницијализација успешна или неуспешна. Ако се ИоуТубе Плаиер успешно иницијализира, онда можемо да учитамо наш видео, доносећи јединствени ИД видео записа:
јавна воид онИнитиализатионСуццесс (ИоуТубеПлаиер.Провидер провајдер, ИоуТубеПлаиер иоуТубеПлаиер, боолеан б) {// Наведите ИД видео записа // иоуТубеПлаиер.лоадВидео ("хЈЛБцВиаКс8К");
Затим морамо рећи нашој апликацији како треба да се носи са неуспешним иницијализацијама. Приказаћу Тост:
јавна воид онИнитиализатионФаилуре (ИоуТубеПлаиер.Провидер провајдер, ИоуТубеИнитиализатионРесулт иоуТубеИнитиализатионРесулт) {Тоаст.макеТект (МаинАцтивити.тхис, "Дошло је до грешке", Тоаст.ЛЕНГТХ_СХОРТ). схов (); }
Репродукција ИоуТубе видеа: Довршени код
Додајте све горе наведено у своју МаинАцтивити и требали бисте завршити са овако нечим:
импорт андроид.ос.Бундле; импорт андроид.видгет.Тоаст; импорт цом.гоогле.андроид.иоутубе.плаиер.ИоуТубеБасеАцтивити; импорт цом.гоогле.андроид.иоутубе.плаиер.ИоуТубеИнитиализатионРесулт; импорт цом.гоогле.андроид.иоутубе.плаиер.ИоуТубеПлаиер; импорт цом.гоогле.андроид.иоутубе.плаиер.ИоуТубеПлаиерВиев; // Проширење ИоуТубеБасеАцтивити // МаинАцтивити јавне класе проширује ИоуТубеБасеАцтивити {// Не заборавите да ово замените својим јединственим АПИ кључем // јавно статички завршни низ ГРЕШКА_АПИ_КЕИ = "ИОУР_АПИ_КЕИ_ХЕРЕ"; @Оверриде заштићен воид онЦреате (Бундле савеИнстанцеСтате) {супер.онЦреате (савеИнстанцеСтате); сетЦонтентВиев (Р.лаиоут.ацтивити_маин); ИоуТубеПлаиерВиев иоуТубеПлаиерВиев = (ИоуТубеПлаиерВиев) финдВиевБиИд (Р.ид.ИоуТубеПлаиер); // Иницијализирајте ИоуТубе Плаиер // иоуТубеПлаиерВиев.инитиализе (ИОУР_АПИ_КЕИ, нови ИоуТубеПлаиер.ОнИнитиализедЛистенер () {@Оверриде // Ако се ИоуТубе Плаиер успешно иницијализује ... // јавно воид онИнитиализатионСуццесс (провајдер ИоуТубеПлаиер.Провидер, ИоуТубеПлаиер иоуТубеПлаиер, б) {//.. онда започните с репродукцијом следећег видео записа // иоуТубеПлаиер.лоадВидео ("хЈЛБцВиаКс8К");} @Оверриде // Ако иницијализација не успе ... // јавно поништење онИнитиализатионФаилуре (ИоуТубеПлаиер.Провидер провајдер, ИоуТубеИнитиализатионРесулт иоуТубеИнитиализатионРесулт) {//...додајте тост // Тоаст.макеТект (МаинАцтивити.тхис, "Дошло је до грешке", Тоаст.ЛЕНГТХ_СХОРТ) .схов ();}}); }}
Тестирање АПИ-ја за ИоуТубе Плаиер ИоуТубе
Ову апликацију можете да тестирате или на физичком Андроид паметном телефону или таблету или на АВД-у. Ако користите АВД, обавезно користите слику система која укључује Гоогле Плаи услуге. ИоуТубе апликација такође мора бити инсталирана на АВД или физичком Андроид уређају, јер се ИоуТубе АПИ ослања на услугу која се дистрибуира као део ИоуТубе апликације за Андроид.
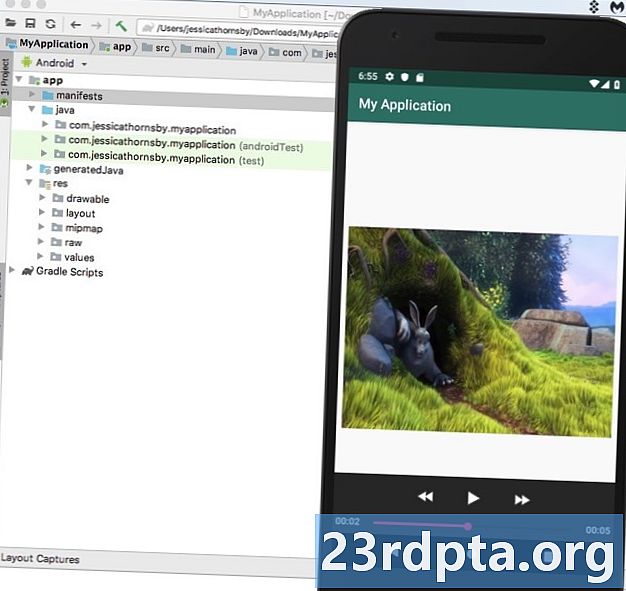
Инсталирајте пројекат на свој уређај, а ИоуТубе видео би се требао почети аутоматски репродуковати чим се апликација учита. Ако додирнете видео, имаћете приступ свим познатим ИоуТубе контролама које можете да користите за паузирање, репродукцију, премотавање унапред и премотавање унапред.
Прикажите садржај Даилимотион у ВебВиеву
Када је у питању уграђивање видео записа у вашу Андроид апликацију, постоји широк спектар платформи за дељење видео записа које можете да изаберете, а неке платформе су чак произвеле СДК-ове намењене да вам помогну да комуницирате са њиховим садржајем - укључујући Даилимотион.
Даилимотион Плаиер СДК за Андроид пружа танку омотачу око Андроид-ове компоненте ВебВиев, што олакшава уградњу Даилимотион видео записа у своје апликације.
У овом одељку показаћу вам како да стримујете било који видео запис са веб локације Даилимотион користећи СДК треће стране Даилимотион Плаиер.
Набавите ИД видеозаписа Даилимотион
Прво, пређите на Даилимотион, пронађите видео који желите да прикажете, а затим пронађите његов видео ИД.
Користићу видеозапис магле са временом истеклог времена који има следећу УРЛ адресу:
ввв.даилимотион.цом/видео/к71јлг3
ИД видео записа је јединствени низ знакова на крају његове УРЛ адресе, тако да мој ИД видео записа износи: к71јлг3.
Додавање Даилимотион СДК-а
Будући да користимо Даилимотион СДК, морамо га прогласити зависношћу од пројеката. Отворите датотеку буилд.градле вашег пројекта и додајте следеће:
зависности {имплементација филеТрее (дир: либс, укључују:) // Додајте следеће // имплементација цом.даилимотион.даилимотион-сдк-андроид: сдк: 0.1.29 имплементација цом.андроид.суппорт:аппцомпат-в7:28.0.0 имплементација цом.андроид.суппорт:десигн:28.0.0 имплементација цом.андроид.суппорт.цонстраинт: распоред ограничења: 1.1.3 тестИмплементација: јунит: 4.12 андроидТестИмплементатион цом.андроид.суппорт.тест: руннер: 1.0.2}
На упит одаберите „Синц Пројецт витх Градле Филес“.
Имајте на уму да подразумевано СДК Даилимотион само омогућава приступ јавним подацима Даилимотион-а, као што су наслов и опис видео записа.Неке додатне задатке можете обавити тако што ћете регистровати апликацију на Даилимотион платформи, али пошто само желимо да уградимо видео, не морамо да бринемо о регистрацији наше апликације.
Ако сте занимљиви у додавању додатних функција Даилимотион својим апликацијама, тада можете сазнати више о регистрацији апликације помоћу Даилимотион-а, на званичним документима.
Тражење приступа Интернету
Још једном преносимо садржај са светске мреже, тако да наш пројекат захтева дозволу за интернет:
Свака активност која приказује садржај Даилимотион-а мора имати атрибут „андроид: цонфигЦхангес“, па додајте следеће у своју МаинАцтивити:
Додавање Даилимотион-овог ПлаиерВебВиев виџета
Главна компонента Даилимотион СДК-а је елемент УИ ПлаиерВебВиев који пружа танку омотачу око Андроид-ове компоненте ВебВиев.
ВебВиеве ћемо детаљније истражити у следећем одељку, али ВебВиевс вам у основи даје начин за уградњу веб страница у апликацију. Ако нисмо користили СДК-ов специјализовани ПлаиерВебВиев, можда бисмо користили Андроид-ову компоненту ВебВиев ванилије да бисмо приказали целокупну веб страницу Даилимотион у оквиру наше апликације.
Уместо тога, додајмо ПлаиерВебВиев у наш изглед:
Конфигурише наш Даилимотион ПлаиерВебВиев
Сада смо имплементирали видгет ПлаиерВебВиев, морамо да конфигуришемо плејер у нашој одговарајућој класи активности.
Отворите своју МаинАцтивити и почните са референцом на ПлаиерВебВиев:
даилиМотионПлаиер = (ПлаиерВебВиев) финдВиевБиИд (Р.ид.даилимотионПлаиер);
Затим назовите "даилиМотионПлаиер.лоад" и пренесите видео ИД који смо претходно преузели:
даилиМотионПлаиер.лоад ("к71јлг3");
То нам даје следеће:
импорт андроид.суппорт.в7.апп.АппЦомпатАцтивити; импорт андроид.ос.Бундле; импорт цом.даилимотион.андроид.плаиер.сдк.ПлаиерВебВиев; импорт јава.утил.ХасхМап; импорт јава.утил.Мап; јавна класа МаинАцтивити проширује АппЦомпатАцтивити {привате ПлаиерВебВиев даилиМотионПлаиер; @Оверриде заштићен воид онЦреате (Бундле савеИнстанцеСтате) {супер.онЦреате (савеИнстанцеСтате); сетЦонтентВиев (Р.лаиоут.ацтивити_маин); // Дохвати наш ПлаиерВебВиев // даилиМотионПлаиер = (ПлаиерВебВиев) финдВиевБиИд (Р.ид.даилимотионПлаиер); Мапа Инсталирајте свој пројекат на физички Андроид уређај или емулатор, а ваш Даилимотион видео би требао почети да се аутоматски репродукује. 
Уметање Вимео видео записа
Када је реч о уграђивању видео садржаја, обично желите да користите АПИ који је специфичан за платформу или СДК који је специфичан за платформу где год је то могуће. Али, шта ако на располагању нема СДК или АПИ, за платформу за дељење видео записа коју имате на уму?
У тим сценаријима можете да користите Андроид-ову компоненту ВебВиев да бисте видео приказали као веб страницу која је уграђена у изглед активности. У овом завршном одељку показаћу вам како да уметнете видео са популарне Вимео платформе помоћу ВебВиев.
Поред приказивања видео садржаја, ВебВиевс може бити користан и у бројним другим сценаријима. На пример, замислите да имате неки садржај који треба редовно ажурирати; хостирање тог садржаја на мрежи и његово приказивање у апликацији путем ВебВиев-а пружа вам флексибилност да у било ком тренутку промените тај садржај на мрежи, без потребе да објављујете нову верзију своје апликације. Међутим, будите опрезни када користите ВебВиевс јер не подржавају многе функције које обично очекујете од самосталног веб прегледача. Конкретно, ВебВиевима недостаје адресна трака или навигационе контроле, што корисницима може отежати интеракцију њиховог садржаја.
Пре употребе ВебВиев, увек бисте требали размотрити да ли је алтернативно решење можда погодније, на пример, можете пребацити садржај на подразумевани веб прегледач уређаја или применити Цхроме прилагођене картице.
Ажурирање манифеста
С обзиром да преносимо видео са Интернета, морамо да додамо Интернет дозволу нашем манифесту:
Такође ћу покренути МаинАцтивити у пејзажном режиму:
Додавање ВебВиев у наше корисничко сучеље
Затим додајмо ВебВиев у нашу апликацију. Можемо или додати ВебВиев у изглед наше активности или претворити целокупну активност у ВебВиев применом у методи онЦреате () наше апликације.
Додаћу ВебВиев у изглед наше апликације:
Одаберите свој видео
Још једном, потребан нам је видео за приказ, али овај пут смо не помоћу видео ИД-а:
- Приђите Вимеу и изаберите видео који желите да користите; Одлучио сам се за ово зимско време.
- Кликните на дугме „Схаре“.
- Изаберите икону "Ембед"; ово ће вам пружити уграђени код који би требао изгледати овако:
Овај код пружа следеће информације:
- ифраме Одређује да уграђујемо другу ХТМЛ страницу у тренутни контекст.
- срц. Пут видео снимка, тако да ваша апликација зна где да пронађе овај видео.
- ширина Висина. Димензије видео записа.
- граница оквира. Да ли да прикаже обруб око оквира видео записа. Могуће вредности су граница (1) и без ивице (0).
- допунски екран. Ово омогућава да се видео прикаже у режиму пуног екрана.
Додаћу овај уграђени код свом пројекту у облику низа, тако да морате да копирате / залепите ове податке у следећи образац:
Стринг вимеоВидео = "
ВАША ЛИНКА ОВДЕ';Фрустрирајуће, морамо извршити неколико измена пре него што је уграђени код компатибилан са нашом Андроид апликацијом. Прво морамо да додамо неколико знакова „“ како се Андроид Студио не би жалио на погрешно форматирање:
Стринг вимеоВидео = "
';Коначно, задане димензије видео записа могу бити превелике за неке Андроид екране смартфона.
У производњи обично експериментишете са различитим димензијама да бисте видели шта доноси најбоље резултате у што већем броју различитих екранских конфигурација. Међутим, да бих вам помогао да овај чланак измакне контроли, само ћу користити следеће, што би требало да пружи добре резултате на вашем „типичном“ Андроид паметном екрану:
Стринг вимеоВидео = "
';Приказивање веб странице у Андроид апликацији
Сада смо направили наш изглед и спремили смо ХТМЛ да отворимо своју МаинАцтивити и омогућимо имплементацију нашег ВебВиев.
Започните додавањем ХТМЛ низа:
Стринг вимеоВидео = "
';Затим требамо учитати горњу веб страницу у наш ВебВиев, користећи методу лоадУрл ():
вебВиев.лоадУрл (рекуест.гетУрл (). тоСтринг ());
ЈаваСцрипт је подразумевано онемогућен, тако да ћемо морати да га омогућимо у нашем ВебВиев.
Сваки пут када креирате ВебВиев, аутоматски се додељује скуп подразумеваних ВебСеттингс. Добићемо овај објект ВебСеттингс помоћу методе гетСеттингс (), а затим ћемо омогућити ЈаваСцрипт, користећи сетЈаваСцриптЕнаблед ().
ВебСеттингс вебСеттингс = вебВиев.гетСеттингс (); вебСеттингс.сетЈаваСцриптЕнаблед (труе);
Након што све ово додате у своју МаинАцтивити, ваш код би требао изгледати овако:
импорт андроид.суппорт.в7.апп.АппЦомпатАцтивити; импорт андроид.ос.Бундле; импорт андроид.вебкит.ВебРесоурцеРекуест; импорт андроид.вебкит.ВебСеттингс; импорт андроид.вебкит.ВебВиев; импорт андроид.вебкит.ВебВиевЦлиент; МаинАцтивити јавне класе проширује АппЦомпатАцтивити {@Оверриде заштићену воид онЦреате (Бундле савеИнстанцеСтате) {супер.онЦреате (савеИнстанцеСтате); сетЦонтентВиев (Р.лаиоут.ацтивити_маин); Стринг вимеоВидео = "
"; ВебВиев вебВиев = (ВебВиев) финдВиевБиИд (Р.ид.миВебВиев); вебВиев.сетВебВиевЦлиент (нови ВебВиевЦлиент () {@Оверриде јавни боолеан СхоулдОверридеУрлЛоадинг (ВебВиев вебВиев, Захтев за ВебРесоурцеРекуест) {вебВиев, Захтев. ()); ретурн труе;}}); ВебСеттингс вебСеттингс = вебВиев.гетСеттингс (); вебСеттингс.сетЈаваСцриптЕнаблед (труе); вебВиев.лоадДата (вимеоВидео, "тект / хтмл", "утф-8");}}Тестирање ваше Вимео апликације
Тренутно знате како ово вежбање: инсталирајте овај пројекат на физички Андроид уређај или АВД. ВебВиев није постављен да се аутоматски репродукује, па ћете морати да додијелите видео да бисте открили Вимео-ове медијске контроле. Тада можете репродуцирати, паузирати, премотавати уназад и унапред видео снимак да бисте били сигурни да правилно функционише.
Окончање
У овом чланку показао сам вам како да додате ИоуТубе, Вимео и Даилимотион видео записе у своје апликације, користећи АПИ-је и СДК-ове специфичне за платформу и Андроид-ову компоненту ВебВиев. Такође сам вам показао како да спојите видео датотеку са својом апликацијом, тако да се она може похранити и репродуковати локално.
Који је ваш омиљени начин приказивања мултимедијског садржаја својим корисницима? Јавите нам у коментарима испод!


